Media Graphics
Rollover Buttons
Rollover buttons indicate whether or not you are hovering over a button with your mouse or not, rollover buttons can also give an idea or what the page it is linked to will contain, such as if it was linked to a "Gallery" it may have images that are relevant to the webpage.
Navigation Bar
Another type of media graphic is a navigation bar, what this does is it allows anyone who is viewing the website to go to other pages in the website, such as "Home" and "Contact".
 |
| Navigation Bar |
When someone thinks of a company, the mainly think about the logo of the company, which means that the best logos are those that are easily recognizable. Logos may also have hidden meanings in them, often referring to the name of the company or what they do as a company. For example the Amazon logo has an arrow going from the a to the z, suggesting they sell everything from a to z.
 |
| Amazon Logo |
A banner is an advertisement displayed on a web page they can be either static or animated. Banners function as regular, print advertisements that inform, notify about a new product and increase brand awareness. Unlike traditional advertising, online advertising using banners can be easily measured, this is by using the click-through rate which is calculated by dividing the number of users who clicked the ad by the number of times the ad was displayed.
 |
| Example Banner |
Headings
Most pages have a structure in which the author uses headings the make the content on the page clearer and more understandable. This is important because without a structure the page would appear to be in one big chunk, which can be difficult for people to read (especially with a hard to read font)
GIF Format
A GIF (Graphic Interchange Format) is a file type that is mainly used for animated graphics. An animated GIF appear to be constantly moving, however what is actually happening is many different frames of animation being played at high FPS (Frames Per Second), which gives the illusion of a moving image. Animated GIFS are more commonly created in Adobe Flash, as it is really easy and simple to create animations due to it being one if it's main purposes, however animated GIFS can also be created in other software as well, such as Adobe Photoshop, although it may be a little more complicated and time consuming.
 |
| Animated GIF |
Pixels
Pixels (Pixel
Element) are small dots in which make up the images on a computer display,
whether they are LCD or CRT monitors. Usually pixels cannot be seen due to them
being really small, which Is a good thing because it’s much nicer to look at smooth, clear images instead of rough, blocky ones. Although if you set your monitor to a low resolution and then look closely at your screen, it’s possible to see each individual pixel. At one time each pixel is only able to be one colour, however since they are very small pixels very often blend together which forms various shapes and blends of colours. The number of colour in which each pixel can be is determined by the number of bits used to represent it (Colour/ bit depth) e.g. 8-bit, 16-bit, 32-bit and 64-bit.
| Low resolution vs High resolution |
Colour Depth
Colour depth is used to describe the maximum number of colours that are used in an image, which means that a higher image will have more colours and therefore have better colour quality. There are multiple different colour formats, for example 32 bit, 24 bit, 16 bit and 8 bit. There is also:
The higher the bit, means that there is a higher variation in the colours that the image can display, which means that the image will appear more brighter and more vibrant. However an image that is high is bit depth will have a larger file size than one in a lower bit depth.
- Monochrome (Black and White) - This has the lowest storage requirement, this is because we only need to know whether the pixel should be turned on or turned off, and this information is stored in a Bit.
- 256 Colours - This format allows each pixel to be one of the 256 colours stored in the palette, and due to the palette being saved with the file it makes it a slightly bigger file than it would normally be.
 |
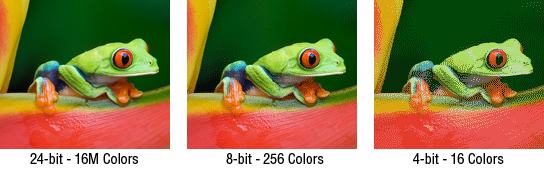
| 24 bit vs 8 bit vs 4 bit |
Bitmap and Vector formats
An image can be in two different formats, that being bitmap
and vector. The bitmap format or Raster Graphic is pixel based, they are
scalable however you can only scale then down, it is used for photos and some
illustrations. The common bitmap files are jpg, bmp, png, tiff and gif. On the
other hand the vector format is based on mathematical equations, they are fully
scalable meaning they can be scaled down or up, they are also mainly used for
illustrations and logos. The most common vector file types are eps, pdf, ai,
svg and wmf.
Image optimization and compression


 |
| Vector and Bitmap format comparison |
Image optimization is when someone changes an image to reduce the file size of it, thus reducing the overall time it takes for the website with that image on to load, optimization also involves choosing a suitable format for the changed image, the most common file types being GIF, JPEG and PNG.
There are two types of compression Lossy and Lossless. Lossy compression is when bits of data are taken of an image or video and
because of this the image or video will be pixelated when it is blown up back to
its original size or bigger, whereas Lossless compression is when the image or
video is compressed itself removing no data, which means that if it was blown
up to its original size or bigger it would not become pixelated.
 |
| Lossless and Lossey Comparison |
Devices used to capture images
Scanners
- £49.99
- 2400 x 4800 dpi
- Scan speed - 16 seconds
- Depth - Colour: 48-bit input & 24-bit output
Luxury scanner - EPSON Perfection V600 Photo Scanner

- £239.99
- 9600 x 6400 dpi
- Scan speed - Colour: 21 msec/ line & black and white: 21 msec/ line
- Depth - Colour: 48-bit & greyscale: 16-bit
Cameras
Budget camera - POLAROID IE286 Compact Camera - grey
- £39
- Zoom - Optical: 8x & Digital: 6x
- Format - 4:3
- Self-Timer - 2 seconds, 5 seconds & 10 seconds
- Maximum photo resolution - 4606 x 3456p
- Photo file format - JPEG
- Maximum video resolution - HD 1280 x 720p
- File formats - Video: AVI & Audio: AVI
- Start-up-time - 2 seconds
- Battery life - Approximately 90-110 shots
- Focusing - Autofocus
- Screen - 61mm LCD

Luxury camera - NIKON D4S DSLR Camera

- £4,449
- Format - FX
- Self-Timer - 2 seconds, 5 seconds, 10 seconds & 20 seconds
- Maximum photo resolution - 4928 x 3280p
- Photo file formats - RAW & JPEG
- Maximum video resolution - Full HD 1920 x 1080p
- File formats - Video: MOV & Audio: Linear PCM
- Focusing - Autofocus & Manual
- Screen - 3.2" TFT LCD screen


